Crear entradas en WordPress
En este módulo vamos a ver todo lo que necesitas para crear tus entradas en WordPress desde cero.
Veremos las opciones que tienes para editar y formatear tus artículos, cómo añadir enlaces, cómo editar una URL, cómo añadir etiquetas de título, como agregar imágenes y vídeos, galerías, cómo funcionan las categorías y etiquetas, etc.
3.1 Añadir nueva entrada
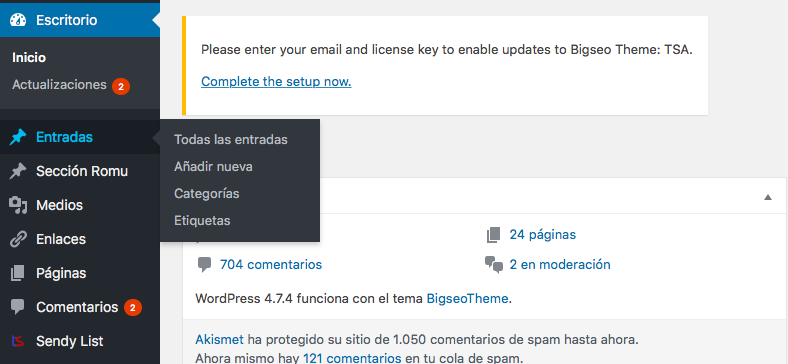
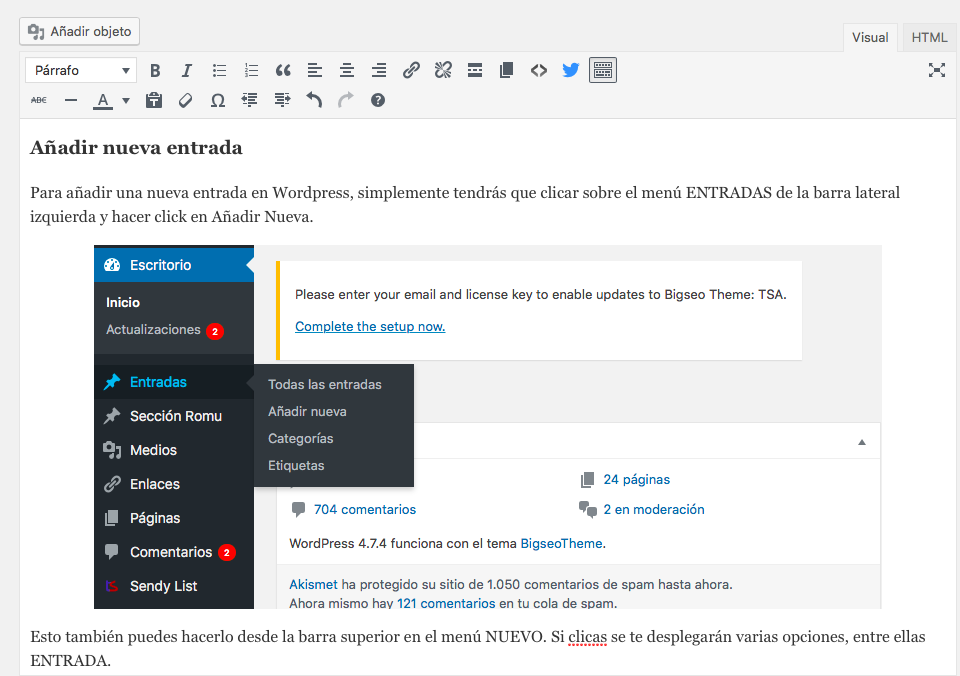
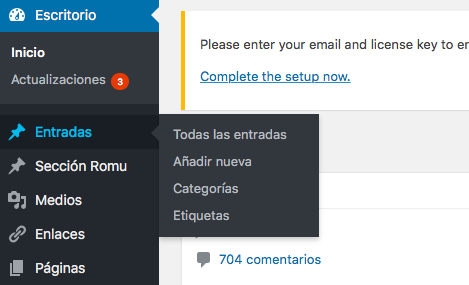
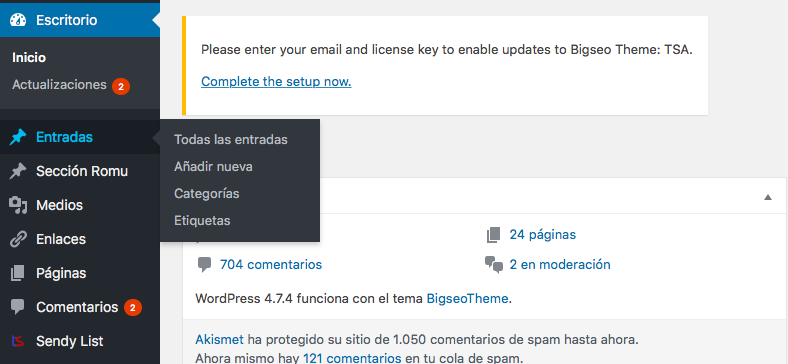
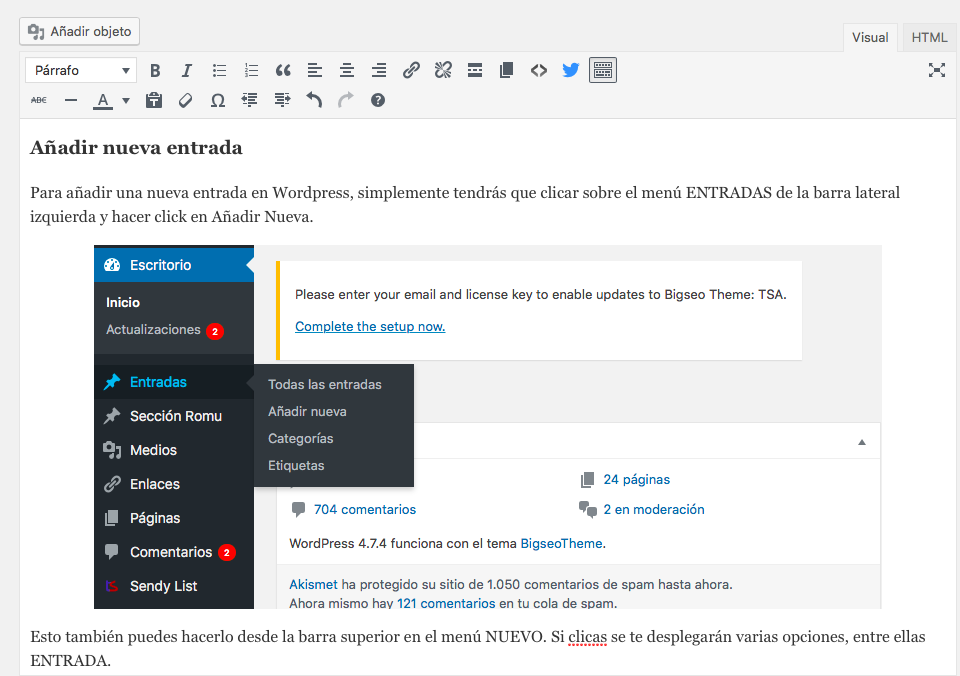
Para añadir una nueva entrada en WordPress, simplemente tendrás que clicar sobre el menú ENTRADAS de la barra lateral izquierda y hacer click en “Añadir Nueva”.

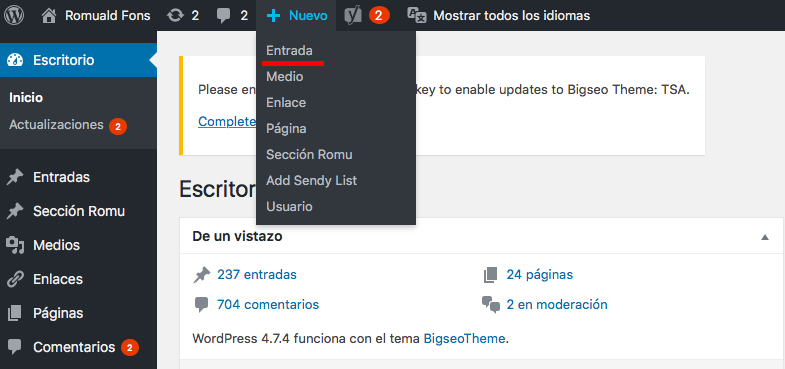
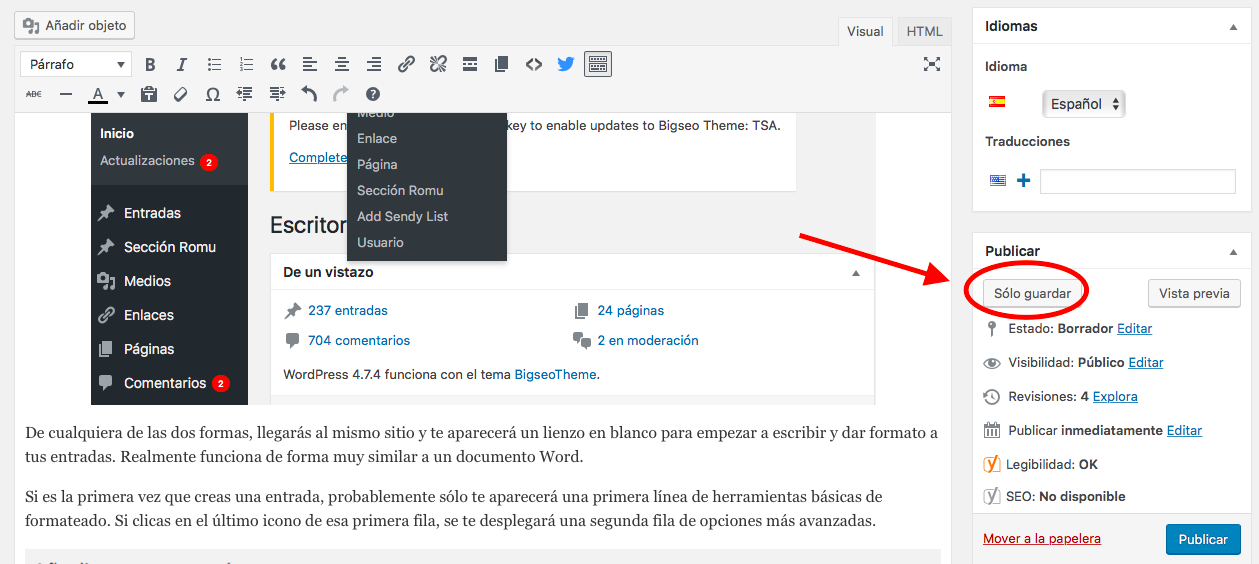
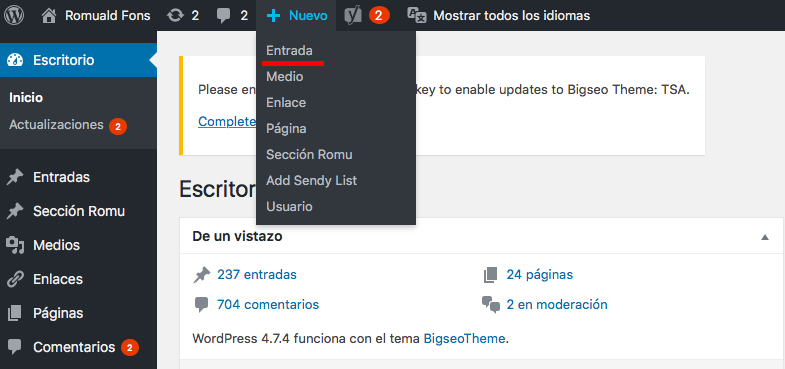
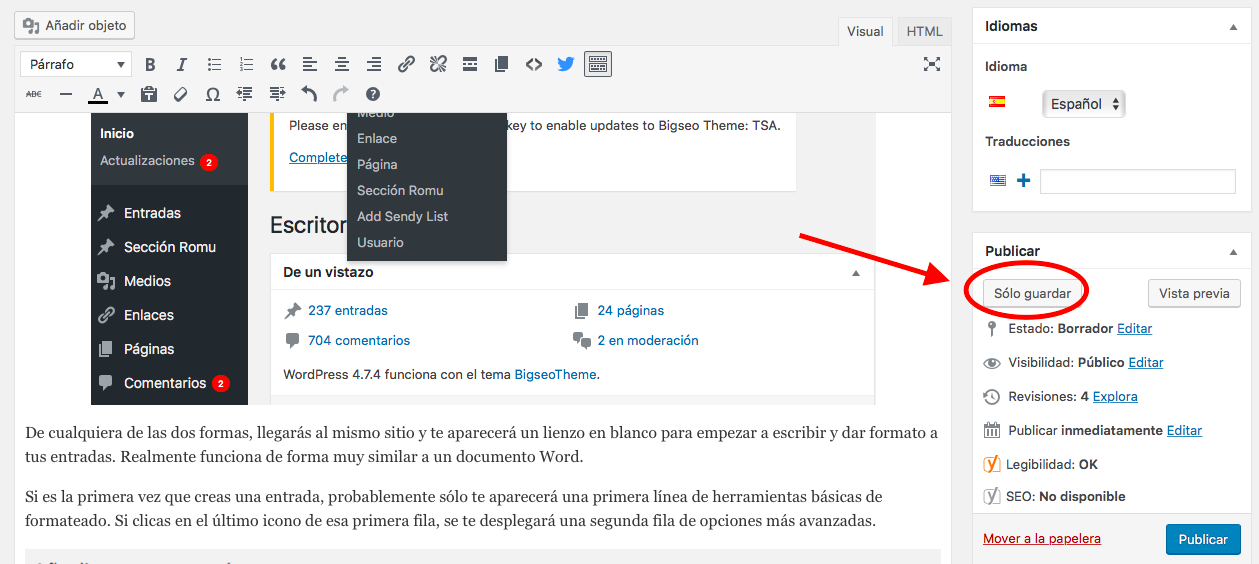
Esto también puedes hacerlo desde la barra superior en el menú NUEVO. Si clicas se te desplegarán varias opciones, entre ellas “Entrada”.

De cualquiera de las dos formas, llegarás al mismo sitio y te aparecerá un lienzo en blanco para empezar a escribir y dar formato a tus entradas. Realmente funciona de forma muy similar a un documento Word.
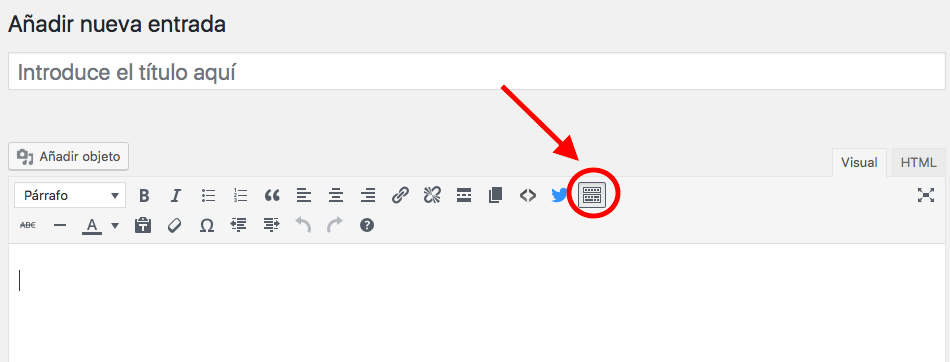
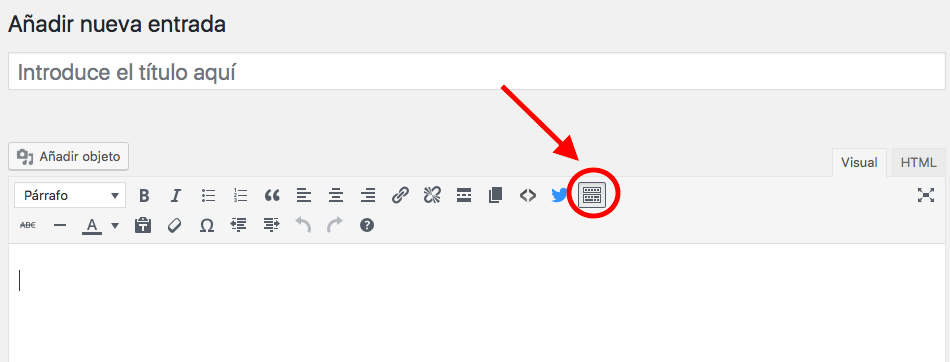
Si es la primera vez que creas una entrada, probablemente sólo te aparecerá una primera línea de herramientas básicas de formateado. Si clicas en el último icono de esa primera fila, se te desplegará una segunda fila de opciones más avanzadas.

3.2 Títulos, URL y formatos de texto
Ya estamos listos para empezar a escribir.
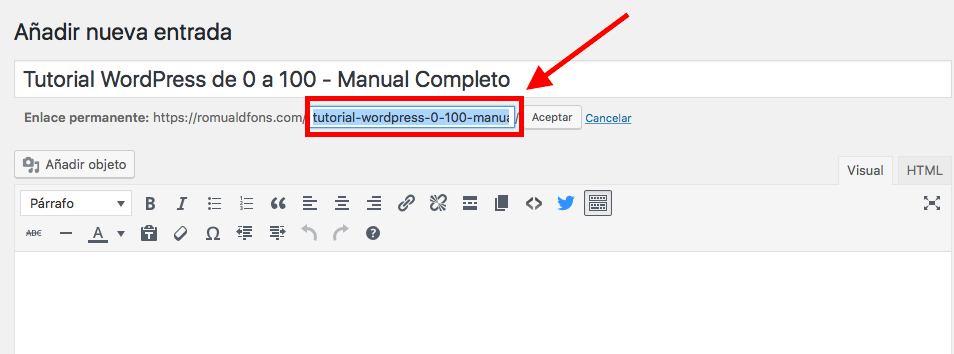
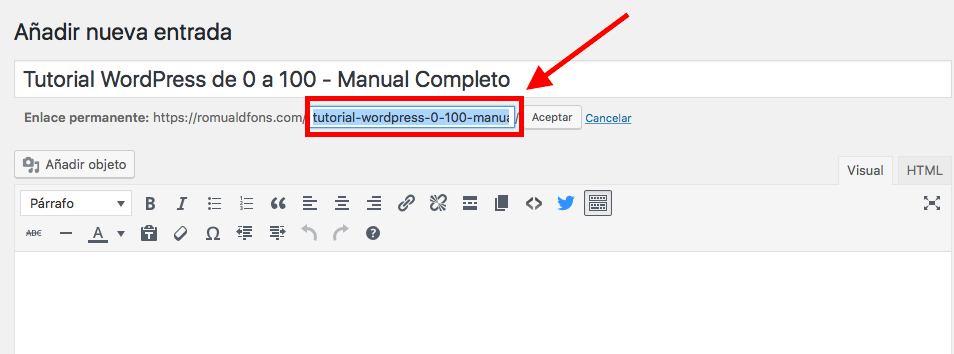
Empieza por el título. Una vez escribas el título, se te creará automáticamente una URL o Enlace Permanente por defecto que cogerá el nombre de ese título.
Para modificar la URL, simplemente haz clic en “Editar” e introduce la URL que quieras, separando cada palabra con guiones. Haz clic en “Aceptar” para guardar los cambios.

Empieza a escribir y, para estructurar la información, recurre a las etiquetas de título (subtítulos).
Son un factor importante de usabilidad porque tus lectores podrán consumir la información de forma más fácil y organizada y también te pueden dar puntos de SEO Onpage. Además, te ayudarán a la hora de escribir y estructurar lo que quieres contar.
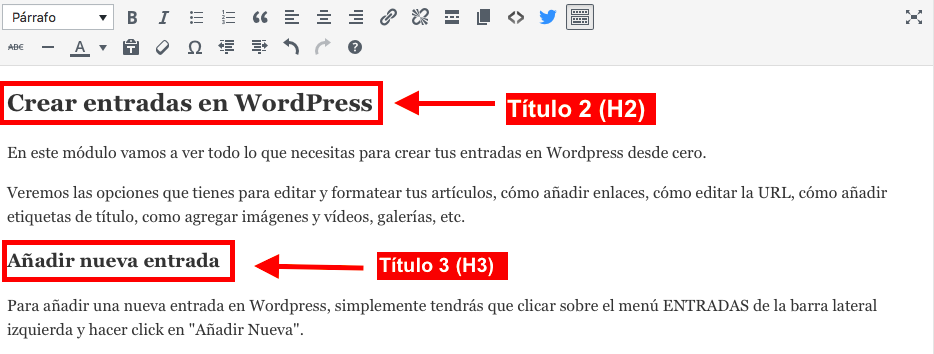
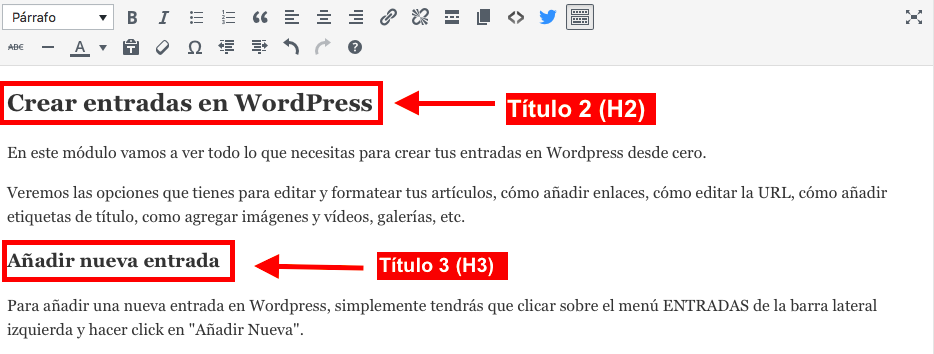
Las más frecuentes son las H2 y las H3, aunque hay hasta H6. La H1, normalmente por defecto, será el título de la entrada.
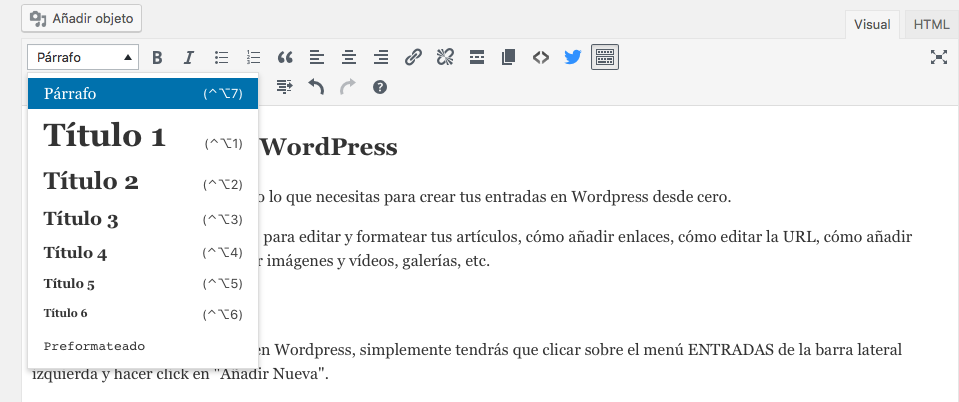
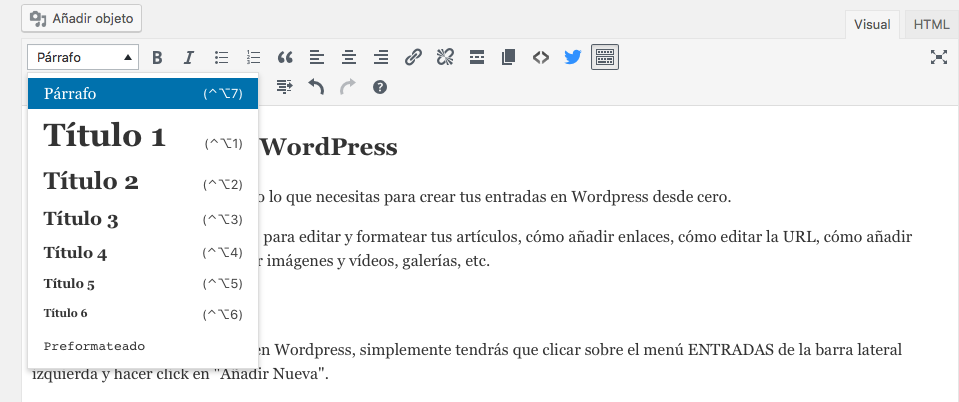
Simplemente selecciona con el ratón las palabras que quieres usar como subtítulo, vete a la opción “Párrafo” de la barra de herramientas y selecciona el título que quieras del desplegable.

No tengas miedo a usar las etiquetas de título. Como verás, este artículo está plagado de ellas. Con sentido común, claro. Piensa sobre todo en tus lectores y úsalos para crear una estructura lógica. Así es cómo se verán.

Estrutura tu información con párrafos cortos que sean digeribles para tus lectores y no pierdas de vista que un párrafo corto en versión escritorio puede ser una parrafada eterna en mobile. Es decir, cuanto más cortos mejor (2,3 líneas mejor que 5 o 6).
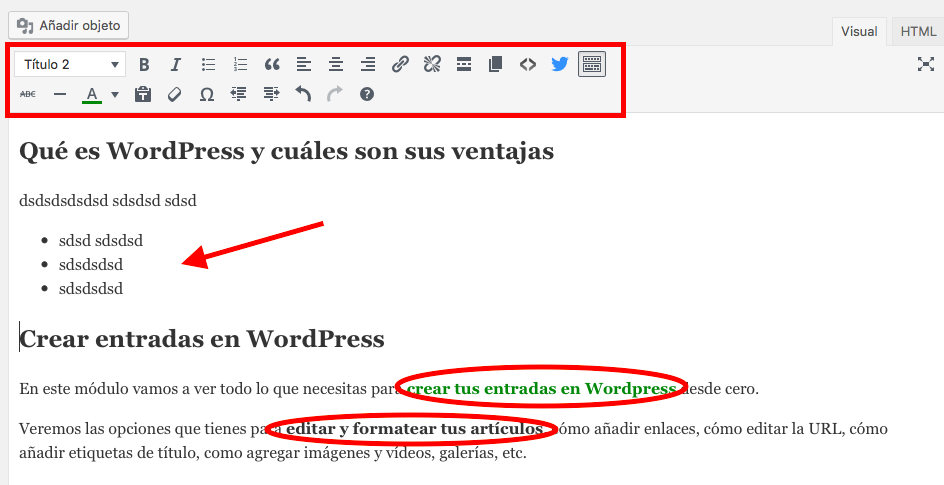
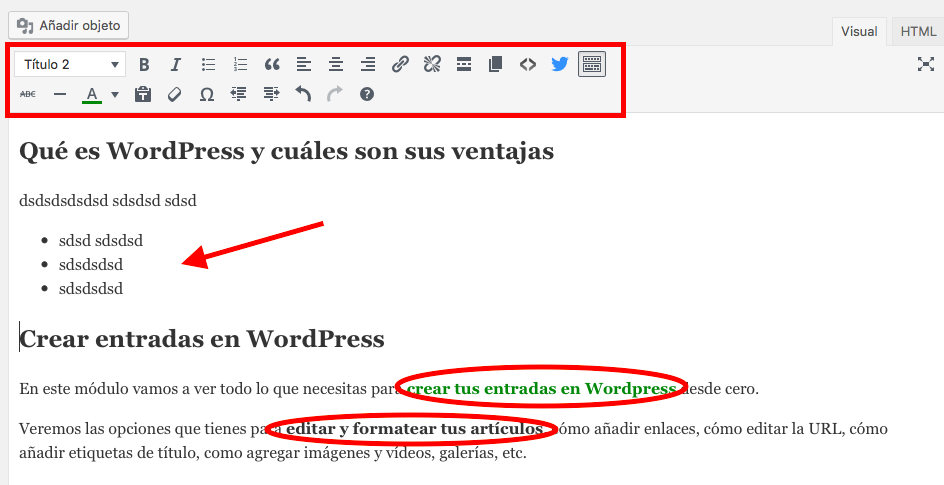
Puedes destacar palabras o frases cortas en negrita (no abuses), utilizar cursivas, tachar, crear listados con bolitos o números, cambiar el color, deshacer cambios, etc. Esta parte funciona de forma muy parecida a cuando quieres editar en Word.

Simplemente selecciona las palabras o frases que quieras formatear y clica sobre el icono correspondiente de la barra.
A medida que vayas escribiendo, ve guardando los cambios. WordPress tiene un sistema de autoguardado, pero para garantizar que no pierdes nada en ningún momento, acostúmbrate a ir guardando de forma manual. Más vale prevenir.
Para ello, haz clic en el botón “Solo guardar”, en la barra lateral derecha.

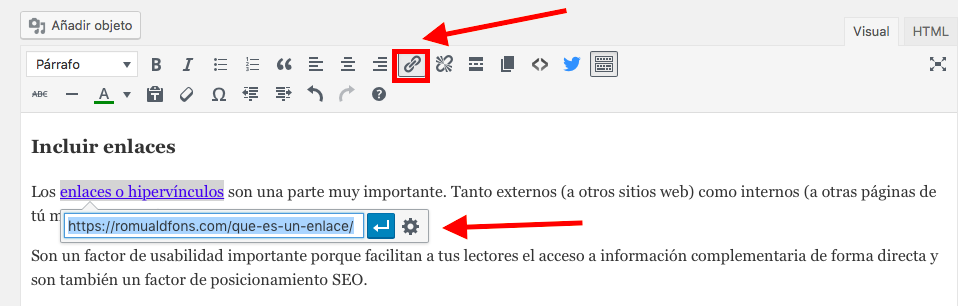
3.3 Incluir enlaces
Los enlaces o hipervínculos son una parte muy importante. Tanto externos (a otros sitios web) como internos (a otras páginas de tú mismo sitio web).
Son un factor de usabilidad importante porque facilitan a tus lectores el acceso a información complementaria de forma directa y son también un factor de posicionamiento SEO.
Así que no temas incluir enlaces. Por supuesto, siempre con sentido común y pensando en tus usuarios.
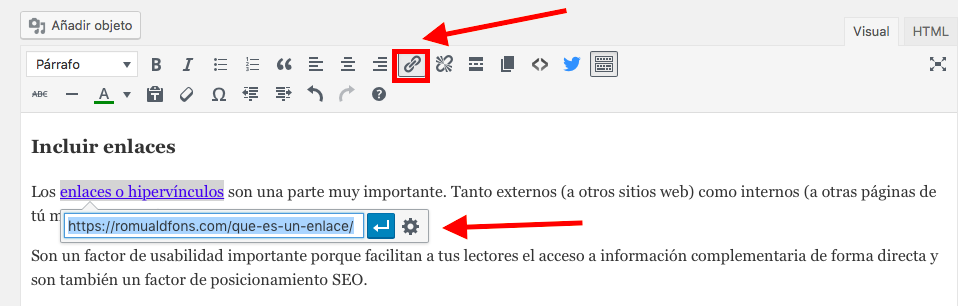
Para incluir un enlace en una entrada de WordPress solo tienes que seleccionar con el ratón la palabras o palabras (anchor text) mediante las que vas a enlazar, ya sea de forma interna o externa, hacer clic en el icono del anclaje, pegar en la cajita la URL de destino y hacer clic en la flecha. ¡Listo!

Para deshacer el enlace, simplemente selecciona las mismas palabras del hipervínculo y clica en el icono del anclaje roto, que está justo al lado.
3.4 ¿Necesito saber código para usar WordPress?
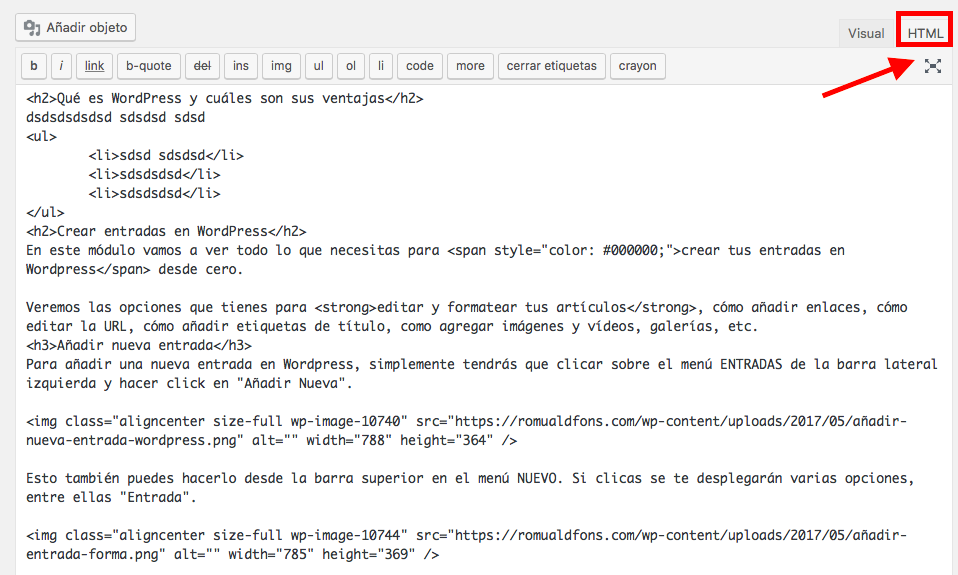
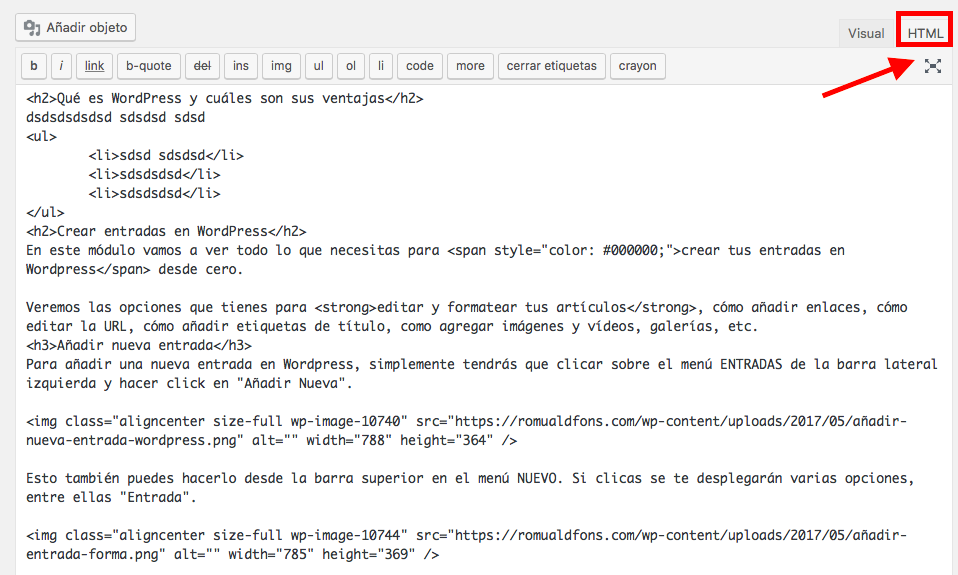
Un apunte importante. Verás que en la parte superior derecha de la caja para crear la entrada, hay dos cajitas: Visual y HTML.
La pantalla de “Visual” es donde escribes, editas el formato, incluyes enlaces, imágenes, etc. Todo eso automáticamente se reescribe en código en la pantalla HTML. Igualmente, todo los cambios que hagas en la pantalla HTML, si introduces código de forma manual, tendrá su impacto en la pantalla Visual. Así que ojo con tocar a la ligera.

Si no tienes conocimientos de código y lenguaje HTML, que esto no te asuste. Porque precisamente una de las grandes ventajas de WordPress es que en principio no te hará falta tocar nada de código y podrás gestionar tu sitio web sin quebraderos de cabeza.
No obstante, no está de más que le eches un vistazo y te familiarices con el lenguaje HTML de las principales etiquetas.
3.5 Subir imágenes y añadirlas a la entrada
Las imágenes son otra parte fundamental de tus entradas. Ayudan a que el texto sea mucho más digerible y aportan valor a tus lectores (siempre que sean las adecuadas). Insisto: piensa siempre antes de hacer nada en tus usuarios.
Subir imágenes a WordPress y añadirlas en tus entradas es muy sencillo.
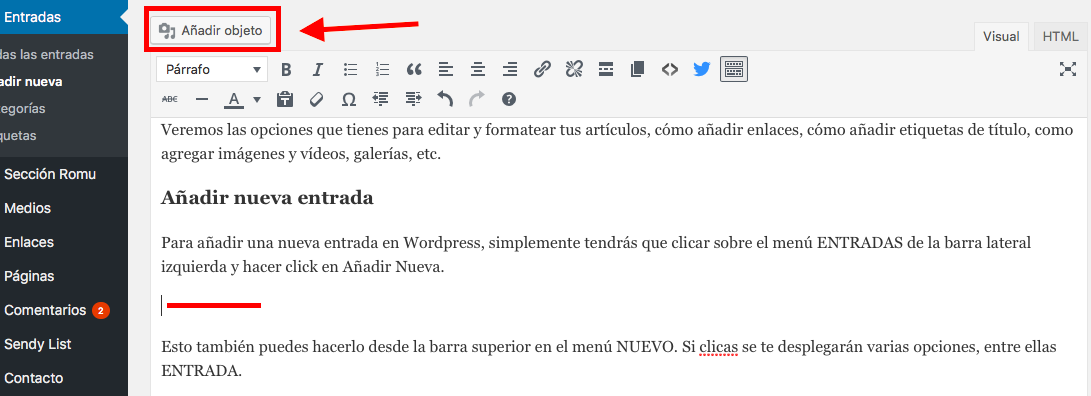
Coloca el ratón donde quieras insertar la imagen en tu pantalla de “Visual”, donde escribes normalmente.
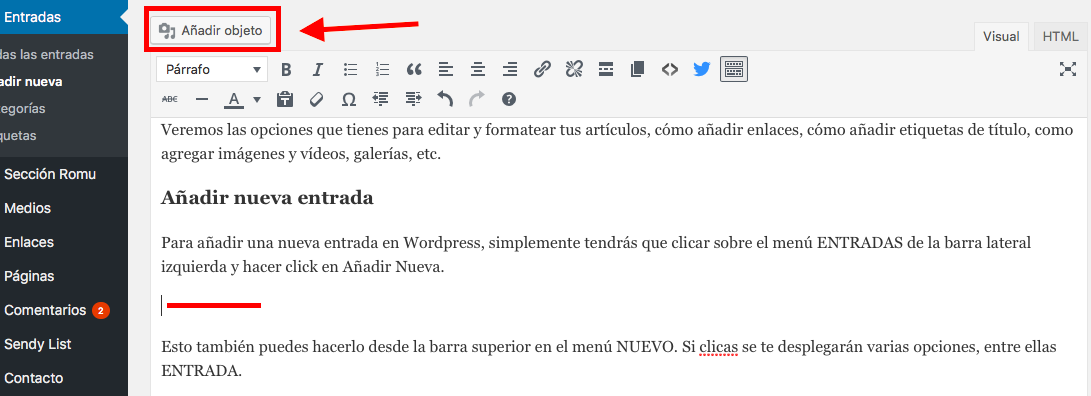
A continuación, haz clic en “Añadir objeto” en la barra de herramientas de la entrada.

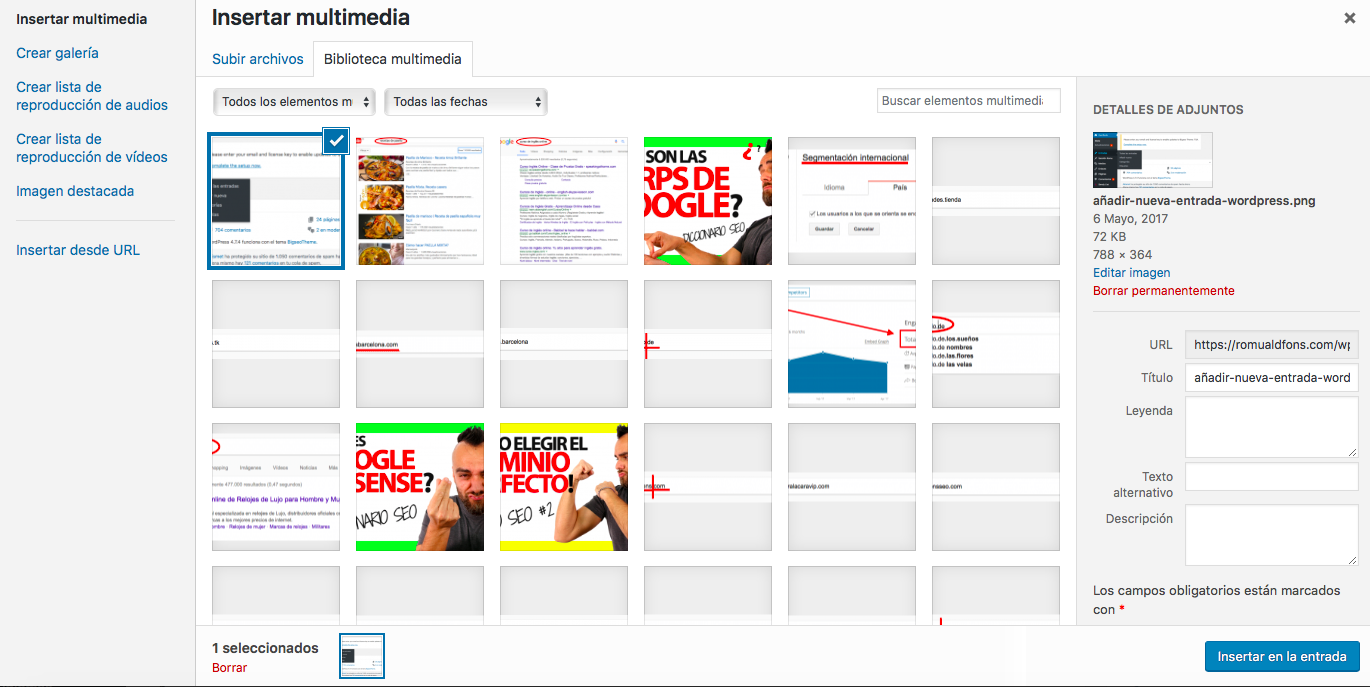
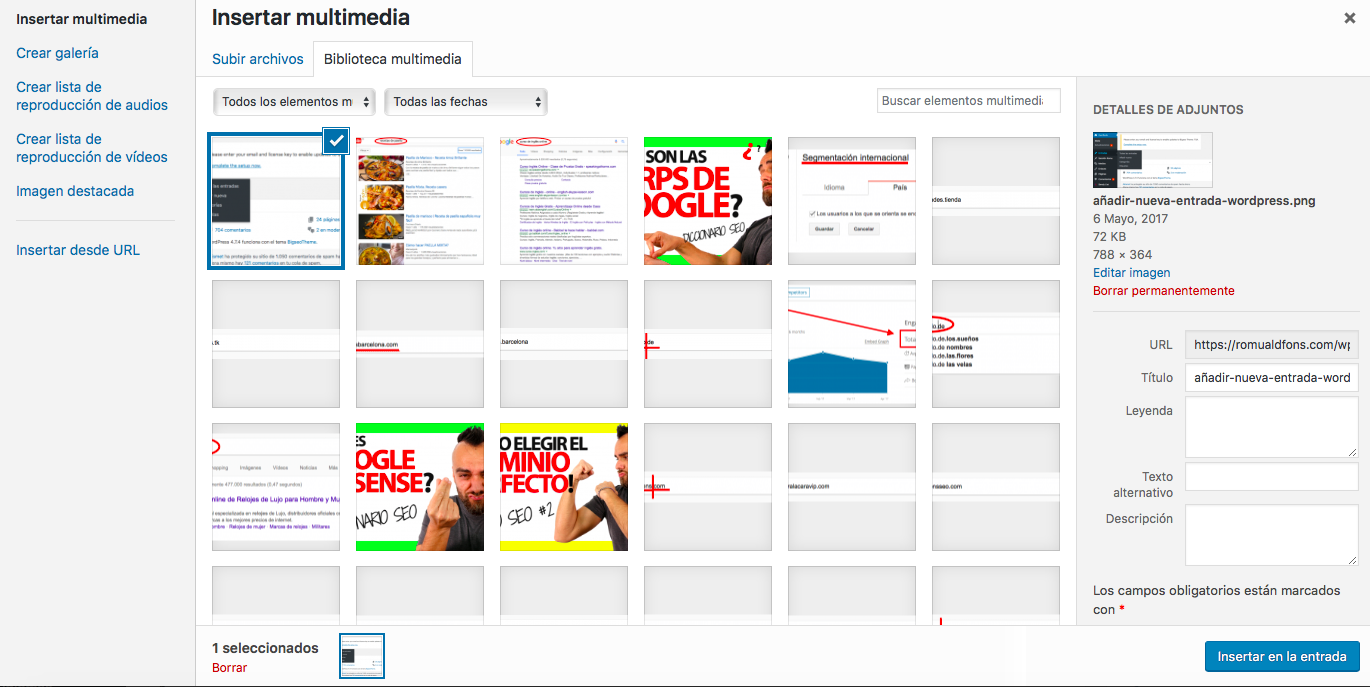
A continuación, tienes dos opciones: subir una imagen o seleccionar una de tu biblioteca multimedia.

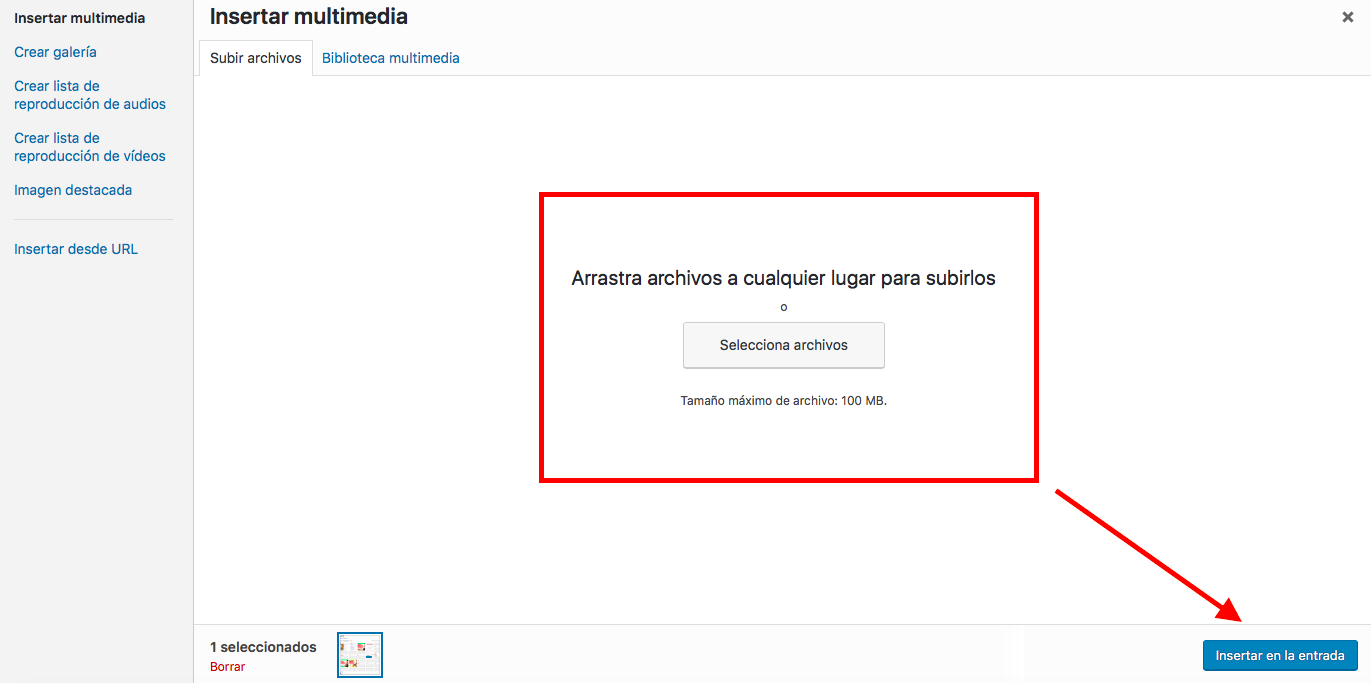
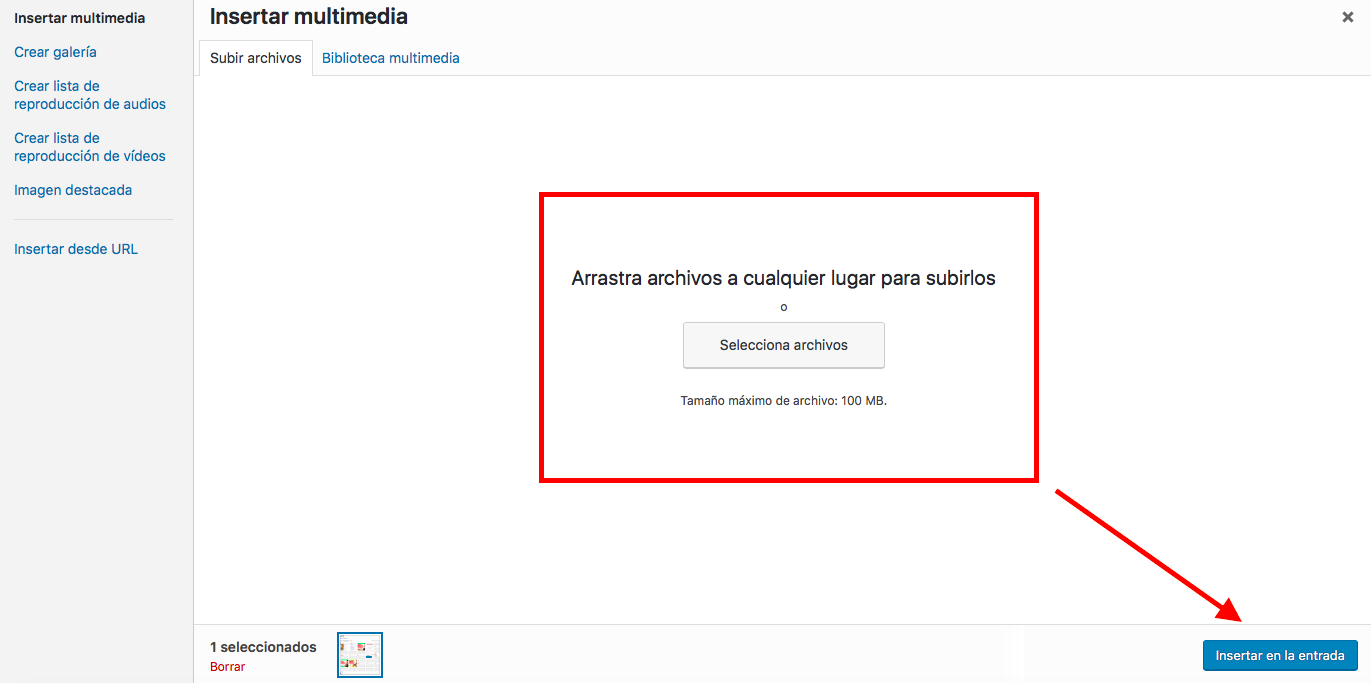
Para subir una imagen, simplemente clica en la opción “Subir archivos”. En la siguiente pantalla, se te dará la opción de arrastrar directamente la imagen o de seleccionarla de donde la tengas guardada en tu ordenador, ya sea el escritorio o una carpeta.

Una vez subida, asegúrate de que esa imagen figura como seleccionada, y clica en el botón “Insertar en la entrada”.
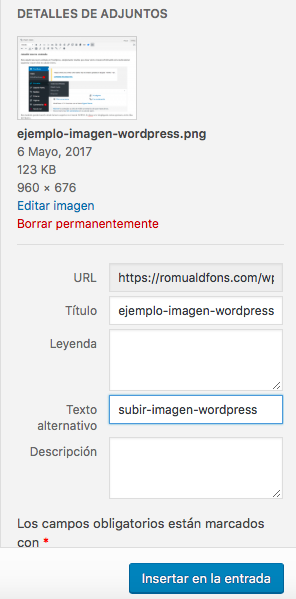
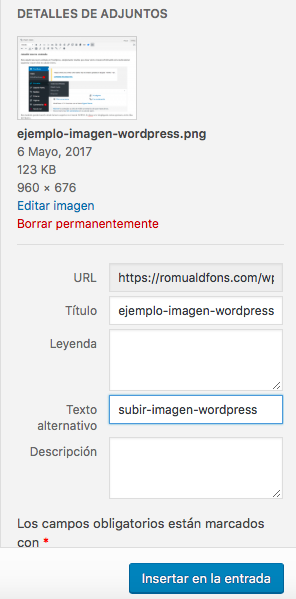
Antes de hacerlo, tienes la posibilidad de editar la imagen, en la barra lateral derecha: ponerle título (si no lo tiene), añadir una leyenda (pie de foto) en caso necesario, ponerle un texto alternativo (esto es lo que se conoce como “etiqueta alt” a efectos de SEO para que puedas posicionar esa imagen en las búsquedas relacionadas), alinearla, etc.

Listo. Ya tienes tu imagen añadida en el lugar que querías en tu entrada.

3.6 Embeber vídeos en WordPress
Recuerda: el contenido no es solo texto. Son imágenes y también vídeos.
Los vídeos son también súper importantes. Como siempre, con sentido común. Igual que las imágenes, descongestionan el texto, pueden aportar un valor adicional a tus usuarios y te ayudan a que la gente pase más tiempo en tu página.
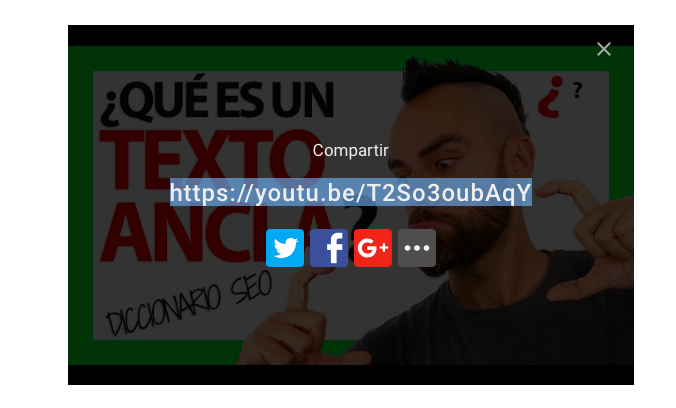
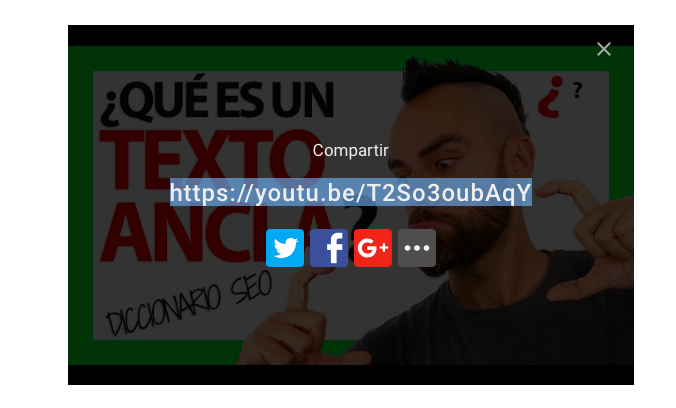
Para embeber un vídeo en tu entrada de WordPress, es decir agregarlo, es tan sencillo como ir al vídeo en cuestión y clicar en la opción de “compartir”. Automáticamente se te generará un enlace, que deberás copiar y pegar en tu entrada.

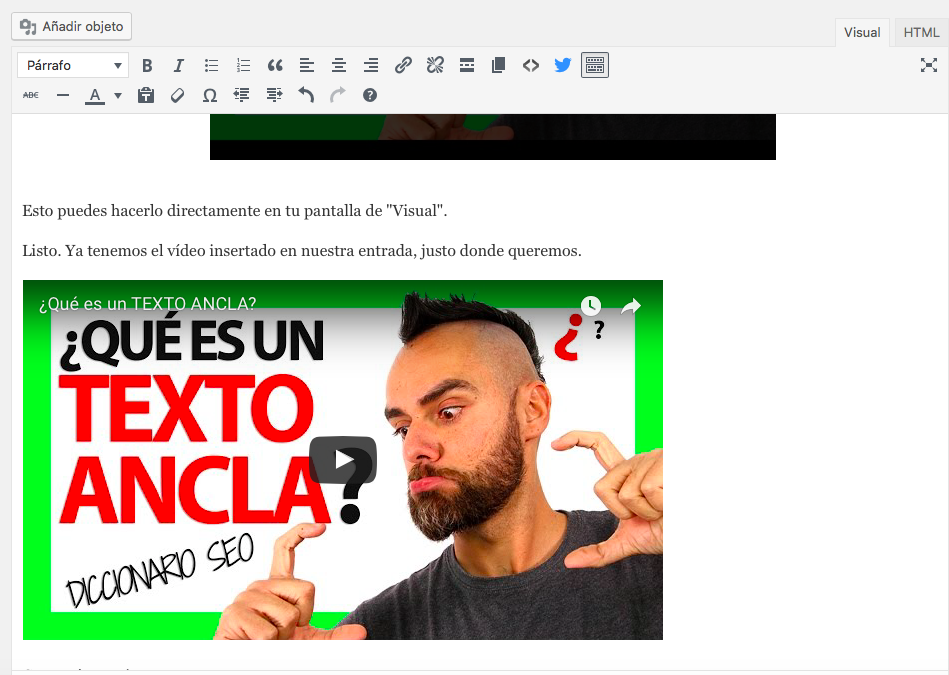
Esto puedes hacerlo directamente en tu pantalla de “Visual”, como con las imágenes. No te hace falta entrar al código HTML.
Listo. Ya tenemos el vídeo insertado en nuestra entrada, justo donde queremos.

3.7 Categorías y etiquetas en WordPress
Las categorías y etiquetas tienen el objetivo de organizar y clasificar tus entradas para proporcionar una mayor usabilidad a tus usuarios y que puedan encontrar más fácilmente los contenidos por temáticas.
Las categorías sirven para agrupar contenidos de la misma temática. Por ejemplo, en mi blog tengo creadas las categorías de “SEO”, “Herramientas”, “Diccionario SEO”, etc. Bajo cada una de estas categorías están los artículos de cada temática.
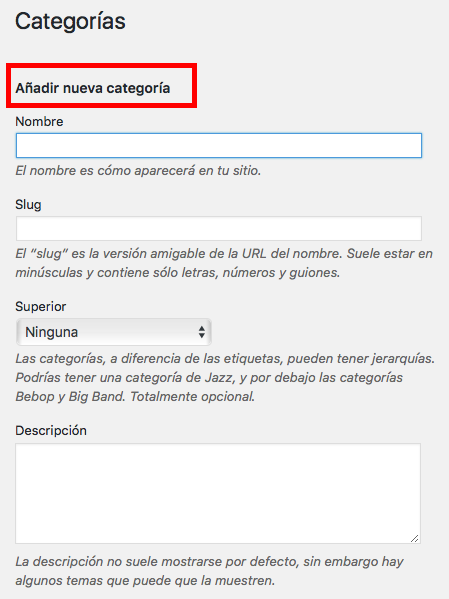
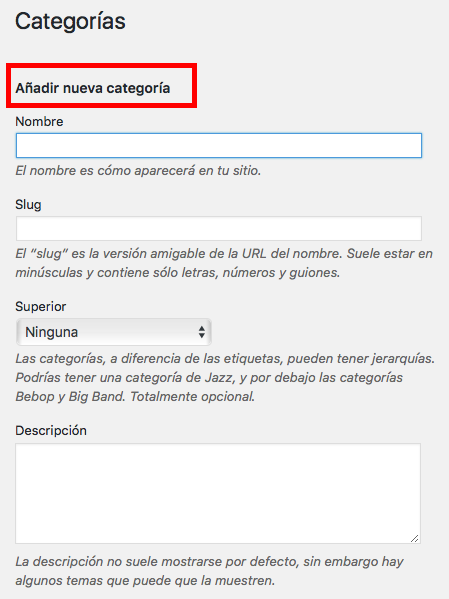
Para crear nuevas categorías, puedes hacerlo desde la barra lateral izquierda, en el menú de “Entradas” – “Categorías”.


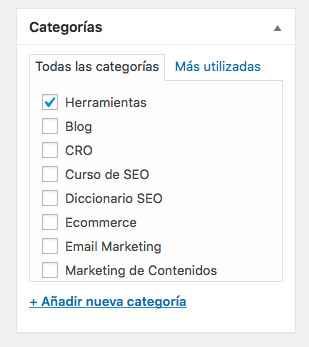
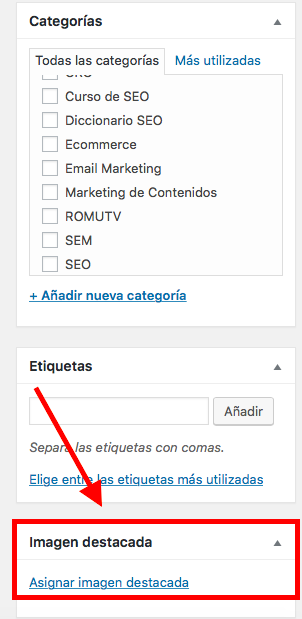
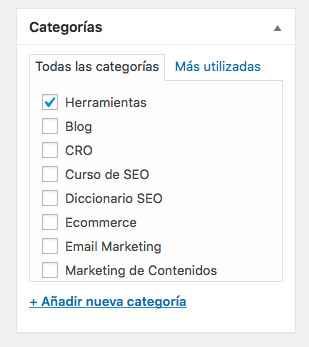
Dentro de la pantalla de edición de cada entrada podrás asignar directamente el artículo a una de las categorías que ya tengas creadas o añadir una nueva. Esto puedes hacerlo desde la columna lateral derecha, en la cajita “Categorías”.

Las etiquetas son más específicas y son un complemento de las categorías. Con las etiquetas o tags puedes agrupar artículos que ya tienes asignados a sus correspondientes categorías pero que, por lo que sea, tienen algo en común.
Por ejemplo, yo podría etiquetar un artículo de la categoría SEO y otro artículo de la categoría Marketing de Contenidos con la misma etiqueta “ganar dinero online” si ambos artículos, pese a pertenecer a distintas categorías, tienen ese tema en común.
Un mismo artículo puede tener varias etiquetas. Pero no se trata de crear etiquetas porque sí, sino de tener en cuenta que son un factor de usabilidad para tus usuarios que deben facilitar la organización de tus contenidos .
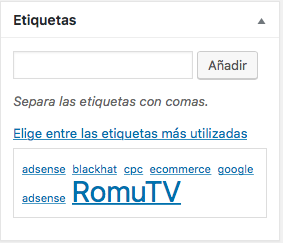
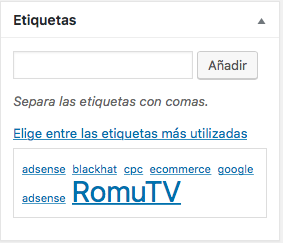
Para añadir nuevas etiquetas o etiquetar una entrada dentro de una etiqueta que ya tengas creada, puedes hacerlo desde la cajita de “Etiquetas” que encontrarás en la columna lateral derecha, justo debajo de la de “Categorías”.

3.8 Asignar imagen destacada
La imagen destacada es la imagen principal de tu post. Ya hemos visto antes cómo insertar imágenes dentro de tu entrada y ahora vamos a ver cómo asignar esa imagen destacada al artículo.
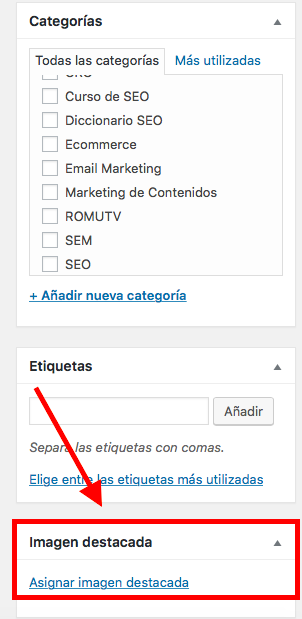
Para eso, vete a la columna lateral derecha y haz scroll hacia abajo. Encontrarás una cajita que dice “Imagen destacada”. Haz clic en “Asignar imagen destacada”.

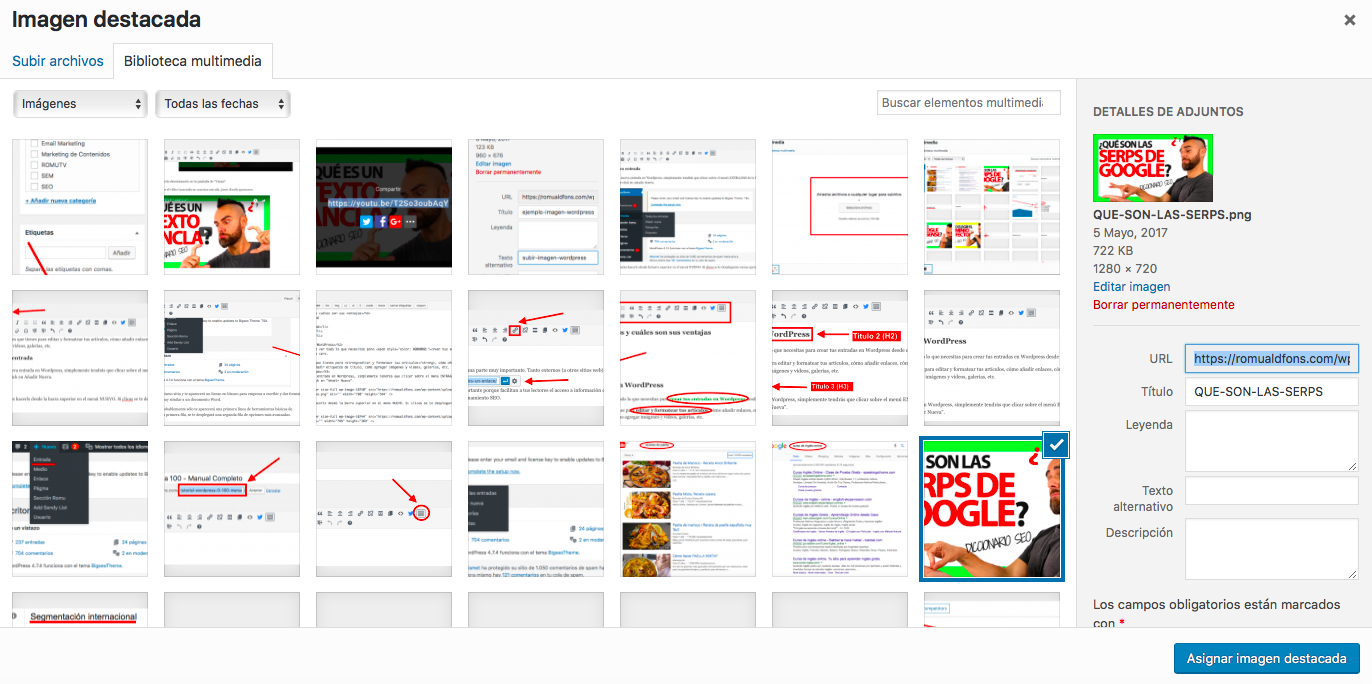
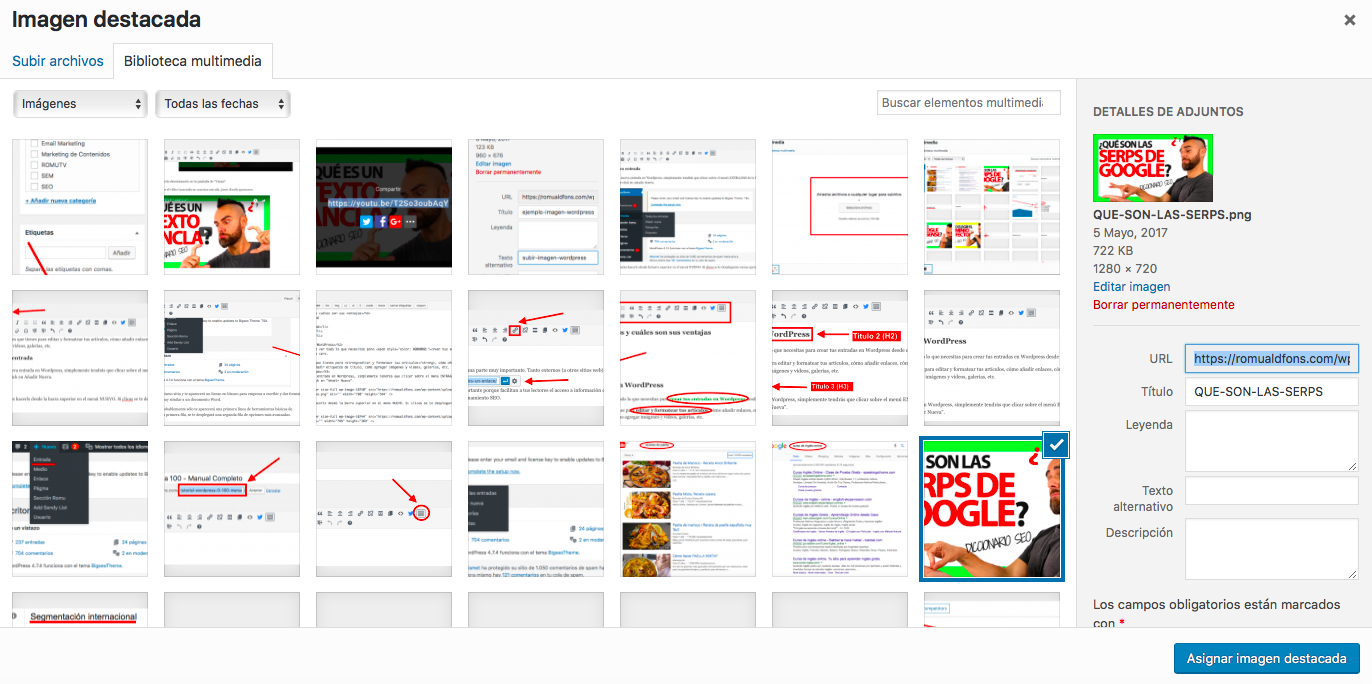
En la siguiente pantalla tendrás la opción de subir una imagen o seleccionar una de la biblioteca multimedia, como ya vimos cuando insertamos una imagen dentro de la entrada.
Aquí igual: subimos o seleccionamos imagen, editamos los datos que nos interese, como el texto alternativo (etiqueta alt) y hacemos clic en el botón “Asignar imagen destacada”.

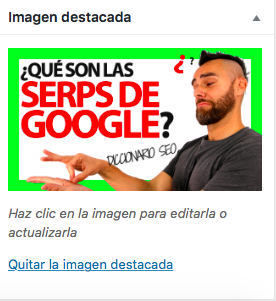
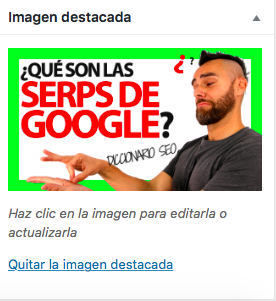
Si tu imagen destacada se ha subido correctamente, la verás aquí. Si la quieres quitar para cambiarla por otra, simplemente haz clic en “Quitar imagen destacada” y vuelve a hacer el proceso.

3.9 Meta descripción, título SEO, etc.
No quiero adelantarme mucho, porque todavía no hemos hablado de los plugins (ya llegaremos). Pero creo que en este punto debería comentarte algunas cosas importantes que debes tener en cuenta antes de publicar tu entrada en WordPress.
También puedes hacerlo en otro momento, pero de este modo trabajarás de una forma más efectiva y organizada.
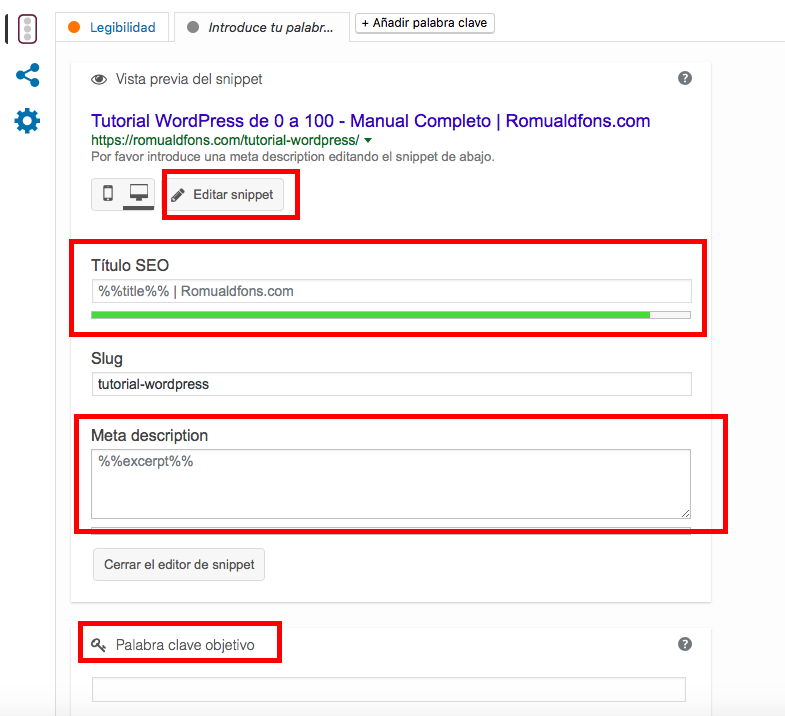
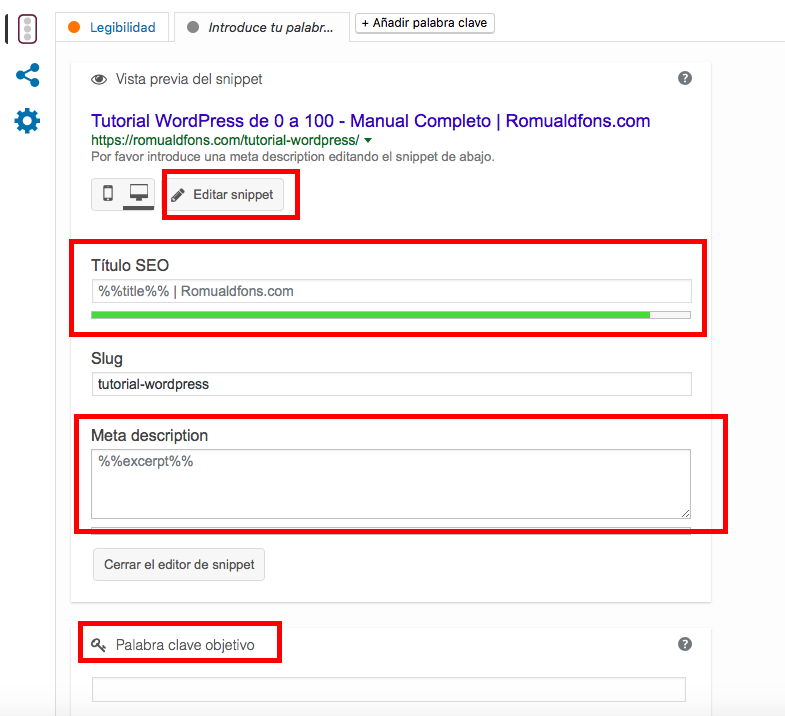
Si tienes un plugin de SEO (que deberías) instalado en tu blog, como es el Yoast SEO, una vez termines de escribir tu entrada, si haces scroll hacia abajo te encontrarás con esto:

Desde aquí mismo podrás editar la información de tu entrada que se verá en los resultados de búsqueda de Google y la palabra clave principal para que la que quieres que se posicione ese artículo.
El título SEO no tiene por qué ser exactamente igual que el titulo de tu entrada, pero deberá contener tu palabra clave y ser todo lo atractivo que sea posible para llamar la atención en las SERPs de Google y destacar entre otros resultados.
Lo mismo con la meta description. En este caso, ese pequeño texto no afectará al SEO pero sí será el responsable de que los usuarios quieran hacer clic en tu resultado. Ajústate al límite de caracteres, porque si te pasas Google cortará el texto. Lo mismo con el título SEO.
Con una buena meta description, que aporte información e incite al clic, puedes mejorar mucho tu CTR. Y con eso sí que ganarás puntos a nivel de SEO, porque Google recibirá señales de que tu resultado se adapta a lo que han buscado los usuarios.
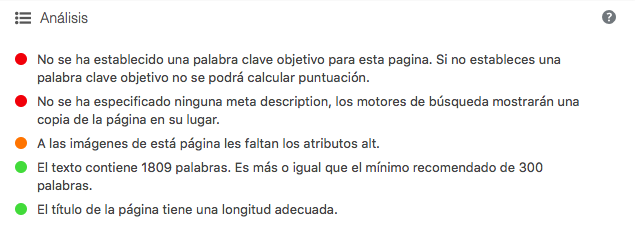
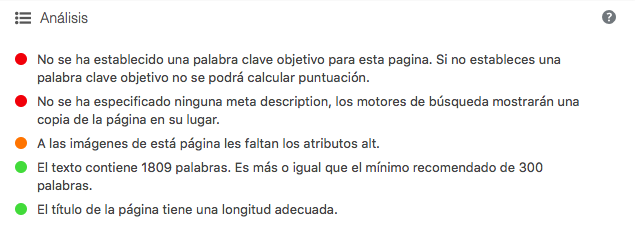
También te encontrarás con esto: el famoso semáforo, que te marca en verde, naranja o rojo lo que supuestamente tienes bien, mal o regular.

Mi consejo aquí es que PASES DE LAS LUCES. Este plugin SEO está bien para lo que acabamos de ver del título, la meta description y otras cosas, pero no te debe coartar ni lo más mínimo a la hora de escribir tu entrada. ¡Eso es un puñetero mito!
Escribe siempre con sentido común y pensando en tus usuarios, no para que las luces del semáforo se pongan en verde.
3.10 Publicar la entrada y otras opciones
Ya lo tenemos todo listo y ha llegado el momento de publicar la entrada o programarla para que se publique cuando quieras.
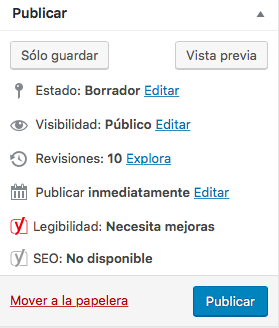
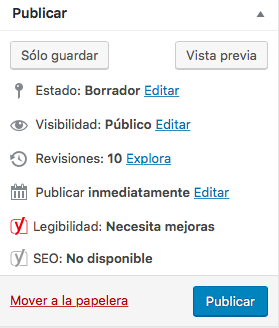
Para ello, vete a la parte de arriba de la columna lateral derecha.

Si quieres comprobar cómo queda la entrada antes de publicarla, haz clic en “Vista previa” y la verás tal y cómo les aparecerá a tus lectores en tu blog una vez publicada.
Si quieres publicarla en ese momento, simplemente haz clic en “Publicar”. Si una vez publicada, quieres hacer algún cambio, hazlo y clica después en el botón “Actualizar”.
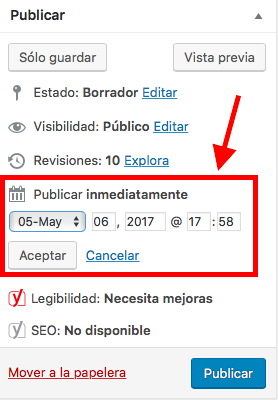
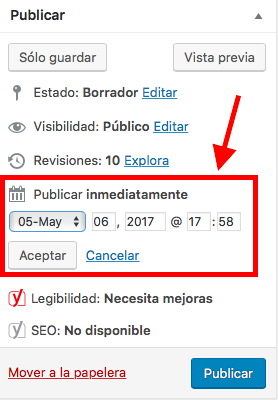
Si quieres programar tu entrada para que se publique en otro momento, ve a “Publicar inmediatamente” y haz clic en “Editar”. Selecciona la fecha y la hora en la que quieres que se publique el artículo y guarda los cambios.

Si de momento no quieres publicarla ni programarla, haz clic en “Sólo guardar” antes de salir y la entrada se te quedará guardada como borrador y sólo la podrás ver tú. No será pública.
Fuente: Romualdfons